1.jquery mobileのメリット・デメリット
jquery Mobileを使用した場合、デザインが統一されて非常に楽だし、見栄えも良いというメリットが大きい。
しかしその反面、全てがjquery mobileっぽいデザインになってしまう。
状況によっては、部分的にjquery mobileのスタイルを当てたくないようなことが発生する。
2.スタイルを一部無効にする
例えば、以下のような場合。
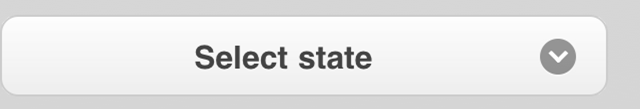
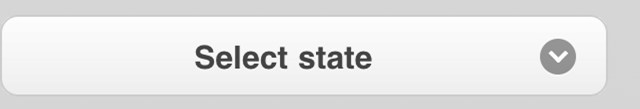
jQuery Mobileを使用し、<select>タグを使用すると、デザインがjqueyのものになる。
このボタンは、スマホの画面の横幅めいっぱいまで広がります。
もし、ボタンを横に2つ並べたい場合、スマホ用サイトだとしたらレイアウトの都合上厳しいです。
その際の回避策として、この部分だけjQuery Mobileのレイアウトを解除する方法があります。
selectタグに、data-role=”none”と追記することで、スタイルの無効化に対応することが出来ます。



コメント